今日は、1pxで出来るデザインの工夫あれこれを紹介します。
「1px工夫してるやん!すげえ!」とはなりませんが、 たった1px気をつけるだけで、サイトが締まり、奥行きも出て、デザインとして深みが出たりします。 面白いですよね。
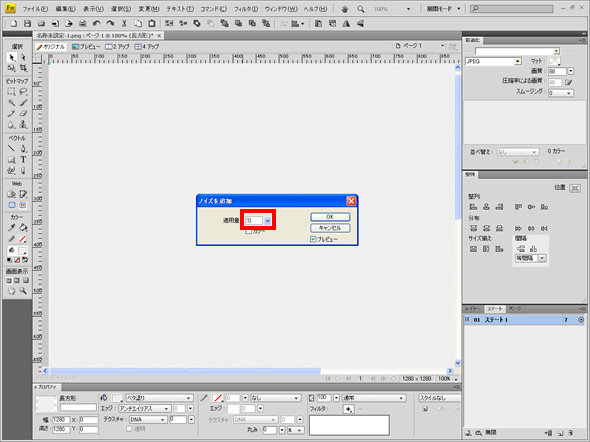
ノイズ入れてみる
Fireworksの機能ですが、背景にベタを敷いたら1pxノイズを入れます。 これだけでさりげなく質感も出て、いい感じに雰囲気が出ます。

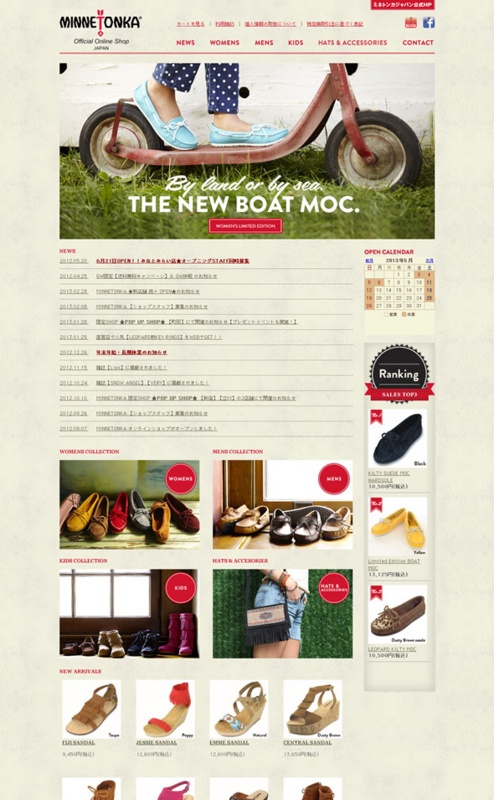
こちらのサイトもノイズを少し入れています。

ノイズだけではなくて、テクスチャも入っていますが、いい雰囲気が出ています。
境界の1px
ベタとベタの間に1pxだけ境界線を入れてあげます。 これだけでデザインとして締まりが出ます。 これはどちらかのベタの色より少し濃いか薄いぐらいの色を入れてあげるとうまく行きます。
例えば、こんな感じ。
[入ってない]

[入ってる]

あるとないとで全然違います。 ないとのっぺりとした印象になっちゃいますね。
1pxで陰影をつける
たとえば区切り線でよく使われます。 1pxの線のすぐ下に1pxの線を引きます。
たとえば、こんな感じです。
 これで陰影をつけ、デザインに奥行きを出しています。
これで陰影をつけ、デザインに奥行きを出しています。
以上、たった1pxの工夫ですが、デザイン的に大きな効果を得られます!

- 出版社/メーカー: パイインターナショナル
- 発売日: 2011/06/15
- メディア: 単行本(ソフトカバー)
- 購入: 3人 クリック: 10回
- この商品を含むブログ (3件) を見る