
レスポンシブデザインとは
あらゆるデバイスに最適化したWebサイトを、ひとつのHTMLで制作する方法です。
基本的にページはひとつなので、目的のデバイス用にページをつくらなくてもいいから、コスト面でのメリットがあります。
実際に制作してみると、慣れていないせいもありますが時間がかかります。 工程としては大幅には変わらないが、慣れればこちらにシフトしても良いかも知れません。
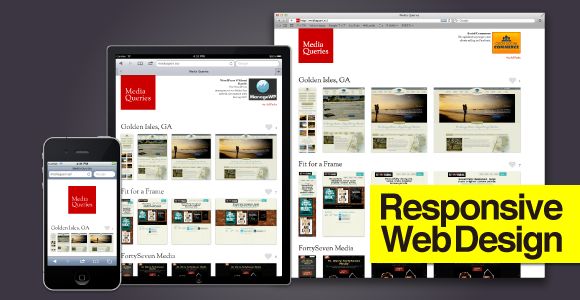
では、どうやってレイアウトを振り分けているか? 参考にさせていただいたサイトがこちら。
実際にウィンドーサイズを変えてみてください。 みるみるうちに、レイアウトが変わります。 私が確認したもので約4パターンでしょうか。 どれも素敵なデザインです。
振り分け方法は
<link rel="stylesheet" href="PC用.css" media="screen and (min-width:641px)"> <link rel="stylesheet" href="モバイル用.css" media="screen and (max-width:640px)">
でOKです。
元々、CSSの書き方が汚い私ですが、今回の案件で「改めなくては!」と思うほど書く量が多い。 レイアウト上に不具合がある場合は、HTML上にPC用とモバイル用の両方を記述して、 一方はdisplay:noneで削除、みたいな作業の繰り返し・・・。 デザインからも勉強せねばなりません。
レスポンシブデザイン普及の背景などについての記事はこちらのページが参考になります。
いやぁ、WEBの世界はめまぐるしい。 勉強しても勉強してもキリがないですが、がんばって覚えようと思います。

レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック (WEB PROFESSIONAL)
- 作者: 菊池崇
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2013/07/30
- メディア: 大型本
- この商品を含むブログ (3件) を見る
